デザイナーに依頼するときに、知っておくとスムーズに進められる言葉集
1.何をデザインしたい?デザインする項目に関わる用語
1)ロゴデザイン・ロゴマーク・ロゴタイプ
一般的に「ロゴ」や「ロゴマーク」と呼ばれるものは、シンボルマーク(図形的要素)やロゴタイプ(文字的要素)により構成されているものであり、企業やブランドの統一イメージとして図案化されたもの。ロゴマークは和製英語で、シンボルマークとロゴタイプが組み合わされたものを呼ぶ際に使用されることが多い。
デザイン初体験の会社にとって、案外ハードルが高いのがロゴ系です。ロゴはできたが運用できない、活用できていない、何も変化がない、効果ってなんだっけ・・・という事態が多発している現状があります。できあがったロゴを統一して使用することだけが「ロゴの運用・活用」ではありません。統一はやって当たり前。ロゴ統一使用だけでは目指すゴールに辿り着くことは至難の業であることが多いため、経営・事業勘のある社内外のプロデューサー的人材を配置し、経営・事業の文脈で捉えることがポイントとなります。とにかく、デザイン初体験でのロゴ開発は心して取り掛かるべきです。
シンボルマークなしで文字のみで成立するデザインもあります(例:SONY など)。逆にシンボルマークと文字が一体となってロゴタイプなしで成立するデザイン(例:ユニクロなど)もありますが、特に会社の場合は名刺や封筒などに会社名を文字として記載する必要性が出てくるため、ロゴタイプまでデザインしておく方が良いと思います。決まったロゴタイプがないと使用場面ごとに書体を変えてしまう状態に陥りやすく、せっかくデザインをしたのにイメージの統一が図れないという悲しいことになってしまいます。

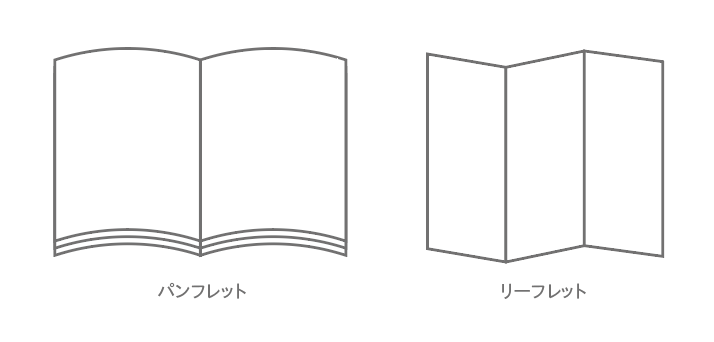
2)パンフレット・リーフレット
会社案内や商品案内用の冊子。パンフレット=複数の紙を折り重ねて綴じたもの。リーフレット=1枚の紙を折りたたんでページ分けしたもの。
会社案内を作りたい!というご相談の場合は、掲載する内容や情報量・予算によって、どのくらいのサイズが適しているか・ページ数を何ページにするかを検討します。ご希望のサイズがある場合はその仕様に合わせて内容を精査して進めます。ページ数やサイズでデザイン・印刷の費用面も変わるので予算に合わせて検討が必要です。

3)パッケージデザイン
商品の保護・運搬・情報伝達という3つの役割を果たすパッケージ。多くの商品にとっては、新規購入者獲得において最も大きな役割を果たすメディアであることから販売戦略そのものを組み立てながら、「戦略性」と「機能性」と「情緒性」を兼ね備えたデザインが求められます。
大きく分類すると、「新規購入者の獲得」はパッケージデザイン含めた目に見えるものや事前に得られる情報の役割、「リピート購入につながるかどうか」は使い勝手や味など体験の役割。トレンドとしては、おしゃれデザインだけで地方の商品が売れていた時代は終わり、個々の商品コンセプトが現れたもの、各流通業態に合ったものが売場からも求められています。
パッケージのデザインに取り掛かる前・または同時に、内包する商品を包むパッケージ素材・形態を選定する必要があります。手作業で包むのか機械での作業なのかなど、作業工程によってできること・できないこともあるため、商品の特性だけでなく会社の設備も含めて検討します。(→詳しくは4:パッケージデザインに関わる用語へ)
2.デザインを構成する要素に関わる用語
1)ネーミング
商品やサービスに新しく名前をつけることを指す。消費者など対象者に印象づけること、性質や特徴が理解されやすいことなどの条件を踏まえて命名される。ネーミングのインパクトやわかりやすさでヒットした商品として「通勤快足」があげられる。
非常にオリジナリティの高いユニークなネーミングを付ける時は、成功するための条件があるように感じています。企業体力・広報力・営業力、この3つのうち最低1つがないと、あまりにユニークなネーミングはかえってコミュニケーション不全に陥る可能性も高いのです。この点、決定プロセスで、市場で機能させられるかどうか、よくよく検証することをおすすめいたします。
ネーミングはシンボルマークなどをデザインする時にもイメージを膨らませたり補ったりする重要な要素です。ご自身で考えたネーミングをもとにロゴマークなどのデザインをご依頼する際には、その名前を考えた経緯や理由・意味をお話しいただけると、よりイメージに沿ったデザインのご提案ができると思います。
2)キャッチコピー/コーポレートメッセージ
広告宣伝において用いられることが多い、人々の気を引くうたい文句・あおり文句などの宣伝文句。惹句とも呼ばれる。有名なキャッチコピーにコピーライターの糸井重里さんによる「想像力と数百円」(新潮社)、「不思議、大好き。」(西武百貨店)などがある。
キャッチコピーというとテレビCMや新聞広告などで使われるものをイメージしますよね。キャッチコピーであれ写真であれ、デザイン要素はすべて「どんな場所で、誰に向けて、どんなメディアの上で、誰が使うか」によってその影響力は100万倍くらい変わってきます。
ネーミングで商品の具体的な特徴が示されていない場合に、キャッチコピーの使い方や入れ方次第でグッとその商品への理解度を上げることができます。ネーミング・キャッチコピーがそれぞれ別でも成り立つか、組み合わせた時に効果を発揮できるか判断する時のポイントになりそうです。

3)ボディコピー(サブコピー)
商品名とキャッチコピーで伝えきれなかったことやより詳しい情報を伝えるための文章。
4)フォント
印刷データで使われる統一されたデザインの文字・書体のこと。明朝体・ゴシック体・デザインフォントなどフォントの選び方一つでデザインの印象まで変わるため目的に合わせたフォント選びが重要。使用するPCによってインストールされているフォントが異なるため、データを作成したPCから別のPCへデータを移動して開いたときに移動先のPCに同じフォントがない場合は違うフォントに置き換わることがある。
デザイナーとして働く中で、一番難しいと思うのがフォントの扱い方です。フォントの種類・太さ・大きさ・文字の間隔など少しのことで印象がガラッと変わったりします。「目立たせたいから大きくしてほしい」という修正指示があった場合、大きくしたからといって目立つとも限らず太さや周りの空間の空き具合などさまざまな要素が関わってくるので、一番の要件は何か?を確かめながら調整することになります。
また、あえてフォントを使わず手書きの文字を取り入れることで、規格的な並びの中に手書きの違和感を与えたり、素朴さや繊細さなど抽象的なイメージを表現することもできます。
5)イラスト・イラストレーション
イラストはイラストレーションの略。書籍や広告、パンフレットやWEBなど各種のメディアに使われる図像や図解。コンテンツ内容をイメージ・描写する場合や、コンテンツ内容の理解を助ける図解・図形などの役割を果たすこともある。
イラストはイラストレーター次第!目的や方向性に合うイラスト作成ができるかどうかに一番影響を与えるのは「イラストレーターという人」じゃないかと思っています。イラストレーターさんの良さが活かされる起用が理想です。
6)イラストレーター(アプリケーション)
イラストを描く人・イラストレーターという職業のことではなく、デザイナーがデザインを作る際に使用しているAdobe社のアプリケーションソフトの名称。イラレと略すことも。保存時の拡張子(ファイル名の末尾)が「.ai」なので、データはai(エーアイ)ファイルとも言われる。
ロゴマークなど「イラストレーターのデータで送ってください」と言われたことあるのでは。ドットで構成される画像データに対して、ベクターデータという点や線などを数値化してパソコン上で計算したデータは画像データとは異なり拡大しても荒れることがない。ただしイラストレーターファイルに画像を貼り付けたものは画像データと同じ。使用するパソコンにアプリケーションが入っていないとファイルを開くことができないので、データを受け取るときは注意が必要です。
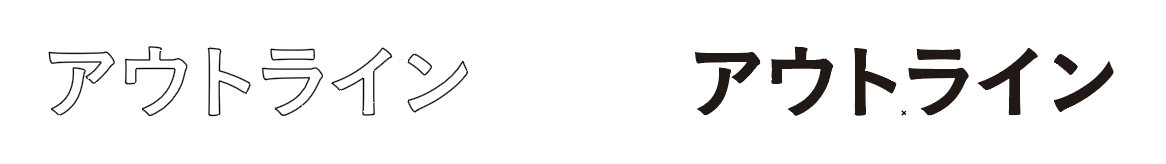
7)アウトラインデータ
データ作成時に入力した文字(フォント)を図形として認識できるデータに変換することを文字のアウトライン化という。作業するパソコンによってインストールされているフォントの種類が異なるため、印刷する際にアウトライン化をすることで制作環境によるフォントの置き換わりや文字化けを防ぐことができる。「一見同じ」に見えても、アウトラインプレビューをするとアウトライン化したデータは輪郭が縁取られた状態となる。
「イラストレーターのデータをください」という場合、基本はアウトライン化したデータを送ります。ただし、アウトライン化したデータは文字の編集(打ち替え)ができないので文字情報をコピーするような場面では使用できません。用途によって必要なデータの形式が異なるので、「データください」の場面では使用する媒体や用途を伝えると適したデータを受け取ることができるはずです。

8)色(CMYKとRGB)
CMYKはシーエムワイケーと読む。カラー印刷で色を再現するための要素「C:シアン、M:マゼンタ、Y:イエロー、B:黒」の頭文字を並べたもの。パソコンなどのディスプレイでは「RGB(アールジービー)」という色の表現法を用いる。こちらも「R:レッド、G:グリーン、B:ブルー」の頭文字を並べたもの。
色味のコントロールはデザイナーの腕の見せどころ。例えば商品パッケージだと、店頭でざっと見渡しただけで、「色味で失敗している=売れてない、売り逃しが多い」商品はわかるものです。色味の検討は慎重に慎重に。たとえば弊社がデザインする場合、印刷する紙やフィルムの素材はもちろん、売り先の業態や売り場に加え明かりも考慮に入れますが、パソコンのディスプレイで見た色味だけで判断しているデザイナーもいるのが現実です。
印刷はCMYKの色を掛け合わせるため印刷する紙や素材・機械によって仕上がりにブレが起こることも。そんな時の差異を防ぐためにカラーチャートで色指定をすることで発注者と印刷者が同じ色の認識を持つことができ、ブレをなくすことができます。色指定する場合は色数が増えすぎると印刷コストが上がるのでCMYK印刷と組み合わせるなど希望の仕上がりに合わせて調整が必要です。
ロゴマークに色が使われている場合は、CMYK・RGBに加えてカラーチャートでの色指定を行うことが一般的です。(カラーチャート:大日本インキが発行している「DIC」、米国・パントン社が発行している「PANTONE」などが代表的)

9)写真
英語ではphotograph。カメラによって撮影された静止画(スチール)。デザインにおいては、ビジュアル要素の中心的存在の一つ。最近はスマートフォンの画質が劇的に向上したことで「誰でもカメラマン」と言われるほど高品質なイメージの写真を撮影しやすくなっているが、ライティング・構図・レタッチ技術、目指す方向性の共有などプロならではのコントロール要素があり、「誰が撮っても同じ」なはずはなく、「写っていれば良い」というものでもない。目的に合う写真であることが必要である。
プロではない人が撮影した写真が企業・事業活動内で通用する場面は限定されるように思います。なぜならスマホや各種デバイスの普及で、一般の人が目にする写真のクオリティが一気に高くなっているからです。もちろんSNS等でそのような写真を意図して使う企画の場合は別ですが・・・。無意識にも要求水準が高くなっているため、撮影者がプロではない写真の場合、大幅なレタッチが必要になることも多いのです。使いたい写真については早い段階でデザイナーと構図やデータサイズなど確認したほうが進行や費用への影響が少なくなります。写真は伝達スピードが早い分、マイナスの印象も一気に伝わってしまうことを忘れないようにしたいものです。
3.画像に関わる用語
1)JPEG
ジェイペグと読む。画像ファイルのフォーマットの一つで、静止画像のデジタルデータを圧縮する方式。圧縮する分、画像は劣化する。ファイルの拡張子に「.jpeg」が付く。他にPNGという圧縮方式もある。この2つの違いは、JPEGは一度圧縮したら元に戻すことができず、PNGは完全に復元できることにある。
データを支給いただくときは、できるだけ画素数が大きいものをご提供ください。
2)画素数
撮影画像のデータ量、緻密性を表しており、ピクセルとも呼ばれる。画素数が多いほど画像がきれいに表現でき、画素数が小さいと粗い画像となる。自社保有の写真、ロゴマークなどのデータをデザイナーに渡す時は、できるだけ画素数が大きいものを渡すほうが良い仕上がりとなる。
デザインする上で画素数は重要な要素。たとえ小さな面積で使う写真であっても、元の画素数が大きいほうが最適な加工ができる場合が多いです。

3)トリミング
英語ではtrimmingと書く。直訳としては、切り落とす・刈り込んで整えるなどの意味を持つ。写真を使用する時に、画像のうち不必要な部分を省くことにより、目的に合わせて構図を変えること。ちなみに犬の毛を刈って整えることもトリミングという。
不必要な部分を省くことでシャープさを高めます。ネーミングも色味もレイアウトも、すべて多様な要素をはらむ中、散漫な要素を削ぎ落としていくことがポイントなのです。なぜかというと・・・効果を最大化するため。削ぎ落とすのは必ずしも情報量を意味しないことに注意してください。
4.パッケージデザインに関わる用語
1)パッケージの素材・形態
紙・フィルム・プラスチックなどパッケージに使われる素材は多岐に渡ります。またそれらを内容物に合わせて適した形状にした容器の種類も様々。パッケージの役割である内容物の保護、保存、輸送時の利便性、自社の生産に適した素材であるかを吟味した上で、デザインした時にも魅力的に見えるものを選定することがパッケージデザインの第一歩。
ポスターなどの基本が紙に印刷するものと違い、素材から多種多様なパッケージ。印刷部数が大きくなるフィルムや箱へのデザインの場合、既成品の箱やパウチ袋を使いシール貼付で対応することもできますがシールを貼る手間(人件費)という問題も。見た目のデザインだけでなく生産性や利便性も考えなければいけないのがパッケージデザインのおもしろくも難しいところです。
2)モックアップ
立体ダミーなど完成形に近い状態の模型のこと。箱のパッケージなら、紙に展開図を印刷して切り抜いたものを組み立て実物と同じ大きさで中に入れる商品が収まるか、大きさは適切かなどを検証する。
パッケージデザインを提案するとき、平面でデザインだけを見る場合と立体にしたモックアップを並べてみるとでは印象が違うことがあります。そのため弊社では最初のデザイン提案はできるだけ直接お会いしてデザインの意図をお話ししながらモックアップを並べてご検討いただきます。モックアップの作成は手間もかかりますが、ご提案時のリアクションが一番わかりやすく喜んでいただける場面なので楽しみながら作っています。
3)シズル
食品の美味しそうな瞬間・様子を指す「シズル」。ハンバーグから溢れ出る肉汁、レモンから弾ける果汁、ラーメンから立ち上る湯気など、食料品のパッケージにとって「シズル写真」は商品の魅力を一目で伝え食欲を刺激することができる要素。
加工食品などで中身が見えない・調理が必要な場合、最終的なイメージがわかるようにパッケージに写真を入れることがあります。先の写真の項目でもあったように、特に料理撮影においてプロの力は大きいです。光の当て方・盛り付け・レイアウトなどミリ単位で調整しながら美味しい場面を切り取ります。
4)一括表示
食品表示法で加工商品に求められる表示で、2020年4月より新表示基準に完全対応することが求められることとなった。項目としては名称・原材料・内容量・賞味期限または消費期限・保存方法・製造者などを一括して表示する。文字の大きさ、記載順、記載事項などに細かなルールがある。各都道府県の保健所などに相談することもできる。
一括表示は法律で定められたものであり、対応は必須。表示項目やその表記方法などについて、商品内容や加工方法、原料組成などにより細かな検討が求められます。特に安全性に関わる事項の誤表記においては行政への報告が必要になります。
パッケージにおいて一括表示はデザイン面積を確保するためにも、読みやすく規則を守りつつもスマートに収めたいところ。原材料表示がシンプルな商品は内心とってもありがたいです。
5)栄養成分表示
2020年4月より始まった新表示基準で表示が義務化された。小規模事業者の場合は表示が免除され省略できる場合もある。とは言え、仕入れ販売により商品の所有権が移転する販売店に表示義務が生じる場合があるため、販路開拓においてデメリットが生じる可能性もある。
小売店側でのデータ管理の煩雑さ、情報メンテナンスの難しさから自社での対応を避けるため、栄養成分表示が無い商品は基本的に採用しないというMD方針を持つ小売店もあるようです。小規模事業者でもできるなら対応したい項目です。
6)JANコード
「どの事業者のどの商品か」を示す、1つの商品に1つだけ付与される、世界共通の商品識別番号のこと。店頭ではバーコードスキャナで読み取る。通常13桁で、事業者コード(9桁)+商品コード(3桁)+チェックディジット(1桁)のように構成されていることが多い。初めてJANコードを作成する場合は、事業者コードの新規手続きから始める。詳しくは下記リンク先のご参照を。
【事業者コードの新規登録手続き】
https://www.dsri.jp/jan/jan_apply.html
初めて加工品製造を手掛けた時に、思わぬところで時間がかかる2トップが一括表示とJANコード。卸販売をメインにする場合は必要となるので早めに取り掛かっていただきたい手順の一つです。
5.デザインのプロセスに関わる用語
1)担当者・検討者・決裁者
発注主(企業・店舗・自治体など)の関係者を説明する言葉。窓口的に直接関係する人を担当者、情報提供や確認先などで関わる人を検討者や調整先、最終的に決定・承認権限・ポジションにある人を決裁者などと呼ぶ。社内での決定・承認プロセスもオリエンテーション時に伝えておくと進行がスムーズになる。
相手によって必要な情報が異なるし、誰が言ったコメントかでフィードバックも意味が変わってきます。役割・立場によって仕事の範囲も関心も異なるため、その言葉の真の意味を理解するためにも「誰のフィードバックか、コメントか」という情報は重要なのです。フィードバックをいただくときは、ぜひ各コメントに発話者情報を付与してくださいませ。
2)ターゲット
デザインするものの対象となる人のこと。商品パッケージであれば、その商品の採否を決めるバイヤーと消費者、営業用パンフレットであれば、その営業先となる会社の業種や部門がターゲットである。このように市場を細分化して、細分化されたどの市場に的を絞るかという行為とその後の施策をターゲティングという。
「ターゲットを設定する必要は無い」論、「自分が作りたいものを作れば良い」論があるのは重々承知しています。それでうまくいくことも実際あります。一方、それだけでは目標が達成できない、それ以外の方法を採用してみたい会社・事業者の方もあり、そういう方々のためにSTUDIO Kは限りなく確率を上げるためのデザイン及びマーケティング・サービスを提供しています。
3)ペルソナ
英語ではPersonaと書く。人格、人物の来歴などの意味をもつ。デザイン開発上で使われる場合は、ターゲット像を明確化しチームで共有するために、より具体的な人物像をまとめたものを指す。一般的には性別・年齢年代・居住地・家族構成・職業などの個人属性の他、子どもの頃からの活動や好きなもの、趣味、よく接するメディア、交友関係などをまとめることが多い。
ペルソナを考えてみるのは、コンセプトのブレを無くすため、一貫性あるコミュニケーション・商品開発のために非常に効果的だと実感しています。ペルソナを作ってみて、それをしっかりと共有し深めていけば、うまくいく確率が高まります。十分ではないことがあったとしても、やらないよりやったほうが良い。おすすめです。
4)コンセプト
コンセプトという言葉を辞書で調べると「概念、考え」という訳が当てられる。何か新しいものを創造する時、改編などリニューアルする時などに、その創造・改編の考え方を示し共有するための「骨格となる考え方」を意味する。商品のコンセプト、コミュニケーションのコンセプト、デザインコンセプトなどの場面で使用される。コンセプトがあると、関係者の考えを一つの方向にまとめやすくなり、より提供価値が明確なアウトプットを生み出しやすくなる。
コンセプトはさまざまな層で必要となります。たとえば商品の場合、事業・商品コンセプトがベースとなり、コミュニケーション・コンセプトや営業コンセプトに展開されていきます。とにかくコンセプトは大切。何かを始める時、早い段階でご相談いただくと、結果を見据えてコンセプトの設定やコンセプトにもとづく諸要素の調整がしやすくなります。
5)オリエン・オリエンテーション
デザインを依頼する時に、一番最初に発注主(企業・店舗・自治体など)の意図やデザイン開発の背景を伝えることをオリエンテーション、略してオリエンと呼ぶ。そしてこの際に必要要素をまとめたものをオリエンテーション・シートと呼ぶ。オリエンテーションでしっかりと意図説明や意見交換、意思・条件確認を行うことが、より良いデザインにつながる。
【オリエンテーション・シート】
必要な方はこちらからダウンロードしてメモ代わりにご利用ください。空欄があっても大丈夫!
オリエンテーションでは、相互に情報共有することが重要ですが、ほんとうの課題に辿り着くことが最も重要です。課題設定が間違えば、効果のないデザインができあがり、効果がないデザインにデザイン費を支払うことになってしまいます。ほんとうの課題に辿り着くためにも、いろんなお話を聞かせてください。こちらからも色々お尋ねさせていただきます。
オリエンテーションで情報共有のためにお話を伺うのはもちろんですが、会社の空気感や歴史、働く人の雰囲気から感じ取れる情報もあるので、できれば会社や工場の中も少し見学させていただけるとありがたいです。座ってお話ししているだけでは出てこない情報が突然現れ、それが今回の核になった!みたいなことも起こり得ます。
6)プレゼンテーション
オリエンテーションの後、検討・デザイン開発を行ったデザイナーが、発注主(企業・店舗・自治体など)に対して行うデザイン提案の場をプレゼンテーションと呼ぶ。
デザイナーにとって最も緊張かつワクワクする場となります。ここではデザイン案はもちろんですが、「課題解決へのアプローチ」が機能するかどうかを判断することが最も重要なこととなります。
ワクワクよりもドキドキが勝ってますが。ドキドキしながらご提案したデザインに良いリアクションをいただけると本当に嬉しいです。「デザイナーさんの一押しは?」と聞かれることがありますが、最初から「これです!」というのは自分はあまり言わないです。ただ、出す(提案する)順番は熟考しています。
7)デザイン初案/初校
デザイン提案の最初の案のこと。「でざいんしょあん」と読む。デザイナーは発注主(企業・店舗・自治体など)の反応が気になって最もドキドキし、発注主(企業・店舗・自治体など)も「どんなデザインが出てくるか」とワクワクしている、ドキドキとワクワクが交差するデザイン開発プロセスでもっとも緊張感がありドラマが生まれる場面である。
デザイン初案では、たいてい複数のデザイン案が提案されます。デザイン初案の検討が実は非常に重要。もともとの事業コンセプトや商品コンセプトが初めて「目に見える段階」だからです。この段階は、デザインとしての良し悪しではなく、デザインで示そうとした「方向性の良し悪し=適・不適」という観点で検討するほうが、後々に好影響を与えるものです。そのためには、「デザイン案を選ぶ」という観点よりは、「デザイン案に現れたコミュニケーション・コンセプト=戦略を読み解き検討する」という観点で検討することをおすすめいたします。
8)フィードバック/2校・3校
略してFBと書く場合もある。デザイナーからの提案に対し、発注主(企業・店舗・自治体など)から評価・吟味した結果を伝えることを言う。フィードバックの目的は、もともとのデザイン開発の意図に対して合致しているか否か、複数案ある中でどれが適切か、それはなぜか、評価する点と変更して欲しい点などを伝えることにある。デザインのフィードバック時のポイントは、デザインのレイアウトや形状・色などの変更方法を伝えるのではなく、得たい結果や狙い・意図で伝えるとデザイナーの専門性が発揮しやすい。なぜならばデザイン技法=表し方において最も優れているのはデザイナーだからである。
不思議なことに、フィードバックが上手な発注主(企業・店舗・自治体など)は総じて結果を出していらっしゃいます。恐らく、デザインという形を見ているのではなく、「形に現れたコトの本質」をご覧になっていらっしゃるからではないかと思われます。推測ですが。
9)校正・校閲
制作プロセスにおいて、表現されている内容が正しいか・適切かを検討・吟味すること。端的な違いとして、校正は文字・文章やデザインなどの表現内容の間違いを見つけ正すこと、校閲は文章の内容やデザインを吟味し意図との合致、表現としての適切さの観点から正すことと言われる。とかくデザインされたものは、紙であれWEBであれ「正しそう」と思って校正・校閲すると間違いが発見できないものである。「人間誰しも間違う」という前提に立つことが効果的な校正・校閲のためのポイントである。
弊社では校正・校閲にも神経を尖らせています。というのも過去依頼した外部デザイナーが校正・校閲が不得手な方で、最後まで非常に不安定なデータ確定度だったことがあるためです。せめて弊社ではできる範囲ではあっても「正しいこと、適切なこと」を大切にしようと・・・。とは言え、会社の情報・商品の情報は発注主(企業・店舗・自治体など)だけが保有していますので、できる限り多くの情報をご提供ください。
10)あか入れ(赤入れ・朱入れ)
デザインされたメディアを校正・校閲し、修正点や加筆点を書き込むことを「あか入れ」という。修正点や加筆点、疑問、再検討ポイントをその箇所と内容について正しくデザイナーに伝えるため、赤色のボールペンなどで書き込むことからこう呼ばれる。あか入れを見れば、これまでのメディア開発・編集・制作経験がどの程度あるかはもちろん、企画・戦略を理解しているかなどが一目瞭然、怖いプロセスでもある。また発注主(企業・店舗・自治体など)が入れたあか入れの反映漏れ・反映間違いを犯してしまうデザイナーは、ダブルチェック体制を構築していないなど制作体制が脆弱である可能性が高いので要注意。
印刷物やWEBなどメディア制作に長年携わった経験で言うと、校正・校閲及びあか入れの基本スタンスは「人は誰でもいつでも間違う」というものです。大見出しのようなタイトル文字で誤字があったり、修正が入った箇所のその隣で新たなミスを発生させたり。特に修正が効きやすいメディアだからかWEB系のプロダクションはあか入れの正確な反映が苦手なところがあるようです。正確な情報あってこそデザインの効果が発揮されます。例えば、誤字だらけの新聞の情報は記事そのものの信憑性が疑われてしまいます。
11)校了/入稿
全てのデザインにおいて校正が完了し、印刷しても良い状態になったことを「校了」という。これ以降データの修正や差し替えがない場合に使う。この状態で印刷用の「アウトライン化」したデータを作成し印刷会社へデータを送ることを「入稿」という。
プレゼンの時ほどではありませんが、この入稿作業も結構ドキドキ。校了したデータを印刷用の入稿データにする作業はデジタルになった今そんなに難しいことではありませんが、デジタルだからこそ気をつけなければデータが置き換わったり消えたりといったことも起こるもの。ミスなく入稿できていても、無事納品されて現物を見るまではドキドキしています。
12)色校正(本紙・本機)
色校とも呼ぶ。印刷した時に指定した色に仕上がるか確認するため、実際に印刷する紙や機械を使って試し刷りを行う。紙や機械が本番と違うもので出されたものは「プルーフ」。
色校正は印刷費用に含まれないので、別途見積もりが必要です。デザイン確認の段階ではモニターや各社プリンタのコピーで見ていることが多いため、イメージと変わることも。その辺りのすり合わせを行うためにも費用とスケジュールに余裕がある場合は取り入れたい工程です。
13)納品
確認を経て確定されたデザインを発注主(企業・店舗・自治体など)に納品すること。納品には大きく2タイプあり、デザインデータのまま納品する場合と、紙やWEBなどに印刷・アップ後のメディアごと納品する場合がある。
納品されたらすぐに検品を行いましょう。発注内容と仕様が異なる、不備がある、色が悪いなど。これまでにもっとも驚いた納品トラブルは、1つが「1割の部数(10分の1)で納品→先方担当者の社内システム入力ミス」、もう1つが「A4用紙表裏印刷なのに表面だけ印刷→先方繁忙期で納品チェック漏れ」でした。笑い話みたいですけど、所詮は人がやること、何かミスやトラブルは起こるものです。すぐの申し出であれば即対応してくれるものも時間が経てば難しくなる場合もあるようです。